Recently I was on the lookout for a reactive chat experience to integrate with my site songxy.com. It had to be free with a small visual footprint.
I tried disqus — it was great as a footer on a webpage but it didn’t look great as a chat box. A friend of mine mentioned chatango but the mobile experience wasn’t there.
Eventually I took a look at discord and slack but decided against it because I didn’t want to use a 3rd party embed such as chatlio.
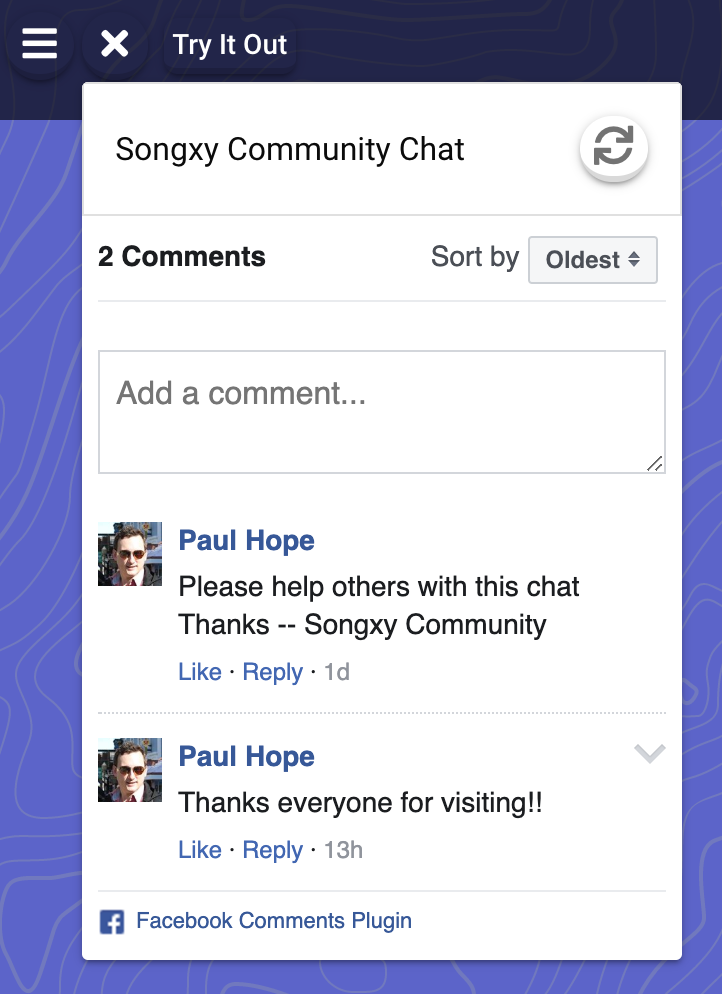
Searching further I found out about Facebook comments plugin. Works on mobile, free and easy to integrate. Sounds great. Here is an official link to it: https://developers.facebook.com/products/social-plugins/comments/
I started the task of initializing the Facebook JavaScript SDK and setting up the comment plugin as an SFC (single file component) inside a Vue.js SPA framework.
These are the steps I came up with in order to pull this off.
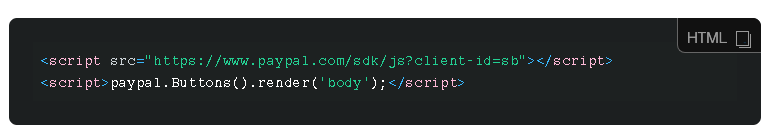
Let’s take a look at how to initialize the Facebook JavaScript SDK inside of your index.html.
Here is the official link on initialization: https://developers.facebook.com/docs/javascript/quickstart
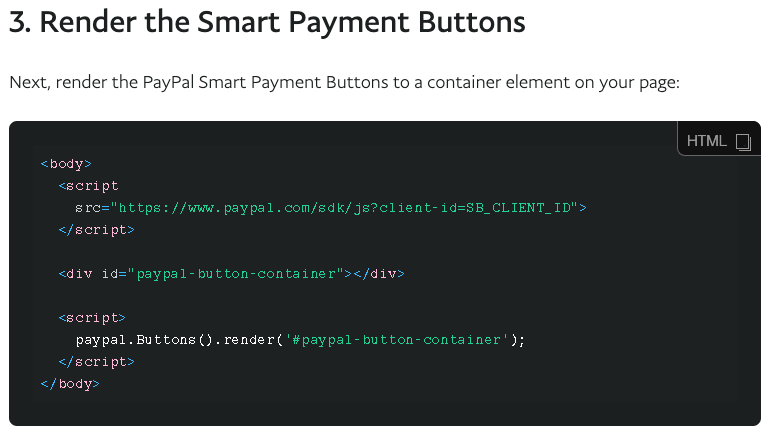
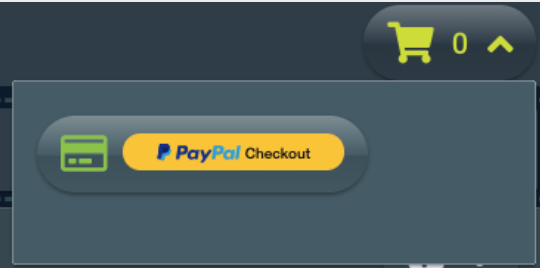
Next I attempted to insert the <div> structure of the FB SDK comments which is what we want to be reactive. In my implementation I went twith a refresh button to update the chat box. If you want to update the comments in realtime without a refresh button or timed auto-refresh you will need to use the webhook Facebook provides here: https://developers.facebook.com/docs/plugins/comments
Here is my SFC vue file with the reactive <div> for Facebook comments
The trick here to make the comments reactive in the way we expect is to initialize Facebook sdk whenever we mount the vue component. Without this step nothing will happen because the init brings in the JavaScript code that grabs the Facebook comments. Here is more about init: https://developers.facebook.com/docs/javascript/reference/FB.init/v3.3
Once we have that component setup in our Vue.js SPA we need to make sure we mount it when we hit our refresh button.
The trick with the button @click is to use the v-if directive. Here is some information about it: https://vuejs.org/v2/guide/conditional.html#v-if
I decided to use the Quasar Framework for my button example you can take a look at how the v-if directive is used with @click
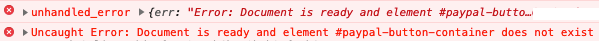
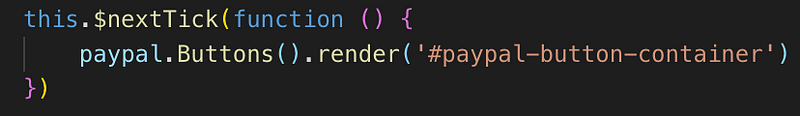
I had to use the $nextTick function in order to toggle the reactive state of the v-if directive on the Facebook Comments Plugin component.
I had to use the $nextTick function in order to toggle the reactive state of the v-if directive on the Facebook Comments Plugin component.
Visit my sandbox landing page at https://songxy.com to try out the chat. Overall I think it looks great and the q-slide-transition really works well.

I decided to write this article because I felt like there is minimal documentation on how to get Facebook Plugins to be reactive in Vue.js and calling FB.init at the right time was a challenge.
Please check out my personal blog to get more coder insight
Cross Linked Coder
You might be asking yourself why you would choose smaato to monetize with in-app ads. Firstly, smaato supports many…crosslinkedcoder.blogspot.com
You might be asking yourself why you would choose smaato to monetize with in-app ads. Firstly, smaato supports many…crosslinkedcoder.blogspot.com